Comment définir les couleurs de son identité visuelle ?
En règle générale, on peut répartir les couleurs de son identité visuelle en différents groupes. Les couleurs principales (que l’on retrouvera dans le logo), les couleurs secondaires (elles viennent prolonger l’univers et diversifier vos visuels), les couleurs d’accentuation (utilisées plus ponctuellement pour attirer l’attention sur un élément), et les couleurs neutres.
Mais comment faire le bon choix parmi toutes les teintes possibles ? Voici quelques bonnes pratiques et outils pour concevoir une palettes de couleurs efficace pour votre identité visuelle.
Débutez votre recherche de couleurs en créant un moodboard
Que vous ayez déjà des idées pour la palette de votre couleurs, ou que vous soyez complètement perdu.e, la création d'une planche d'ambiance visuelle s'avère très efficace pour trouver les couleurs de son identité visuelle.
Commencez par rassembler des éléments visuels qui vous inspirent et reflètent votre activité, votre personnalité en tant qu’entrepreneur.e.
Si vous offrez des produits physiques (culinaire, cosmétique, mode…), vous pouvez insérer leurs photos bien-sûr. Mais voyez plus large en insérant des photos, images, illustrations ou tout autre élément visuel qui vous parle et fait sens pour vous.
N’hésitez pas à aller piocher dans des banques d’images gratuites comme Pexels, PixaBay ou Unsplash. Pinterest ou Behance sont également des bonnes sources d’inspiration. Utilisez des mots clés qui font écho à marque, vos valeurs, votre personnalité en tant qu’entrepreneur… Mais aussi les émotions que vous souhaitez partager avec votre audience ou susciter chez elle.
Ex : Vous proposez des formations certifiantes
Évidemment, vous n'allez pas vous contenter de photos de personnes derrière un écran d'ordinateur ou d'un groupe autour d'une table !
Ce que vous vendez finalement, ce sont des outils pour s'améliorer ou s'épanouir professionnellement, réaliser une ambition personnelle... Le tout dans un cadre bienveillant, optimiste, accessible...
Ex : Vous lancez une marque de crèmes glacées bio
Vous vendez des produits culinaires, certes. Mais c'est aussi un moment de gourmandise, un petit plaisir gustatif autour d'un aliment plutôt ludique et régressif !
C'est aussi un produit de qualité qui s'adresse à des gourmets engagées pour une alimentation plus saine et responsable. Toute l'expérience autour du produit peut être prise en compte 🙂
Pour vous aider à mettre des mots sur votre activité, ce qui fait sa particularité, je vous conseille de réaliser le petit exercice disponible dans cet article !
Vous pouvez travailler plusieurs pistes pour votre moodboard, si vous trouvez qu’elles méritent d’être creusées. Cependant, je vous conseille de vous limiter à 2 planches d’ambiance; et veillez à ce qu’elles proposent des axes bien différents. Car s’ils sont trop proches visuellement, cela signifie que vous pourriez n’en faire qu’un plus pertinent en le travaillant davantage.
Une fois que votre moodboard est prêt, vous devriez facilement vous rendre compte de ce qui en ressort visuellement : un axe créatif se dessine !
Cela vous donne une matière première à partir de laquelle extraire des couleurs que vous allez travailler pour votre univers visuel.
Utilisez un générateur de palettes de couleurs
Importez votre moodboard dans un générateur de couleurs pour extraire une palette d'ambiance et la retravailler !
De nombreux outils gratuits sont disponibles sur internet. Je vous conseille principalement Adobe Color et Coolors qui sont simples d’utilisation et assez complets.
Ces logiciels en ligne permettent de faire beaucoup de choses, notamment :
- Explorer les tendances de couleurs
- Faire des recherches de palette par mots clés
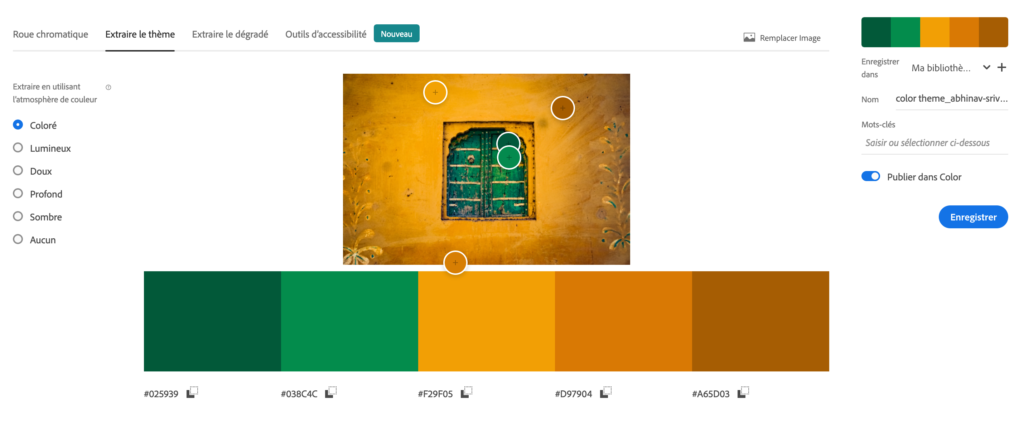
- Extraire les couleurs ou les dégradés de couleurs d'images
- Modifier les teintes, leur luminosité ou leur saturation
- Convertir les codes colorimétriques (RVB / CMJN / HEX...)
- Trouver des combinaisons de couleurs harmonieuses

Commencez par explorer les tendances ou bien faites des recherches par mots clés. Vous pouvez reprendre les mêmes que pour votre moodboard.
Cela vous aidera à confirmer ou infirmer les axes qui en ressortent. Puis, une fois que vous avez sélectionné ou extrait une palette qui vous semble intéressante, allez dans l’onglet de création.
Jouez avec les options, essayez, découvrez les possibilités que vous offre une couleur et ses correspondances avec les autres...
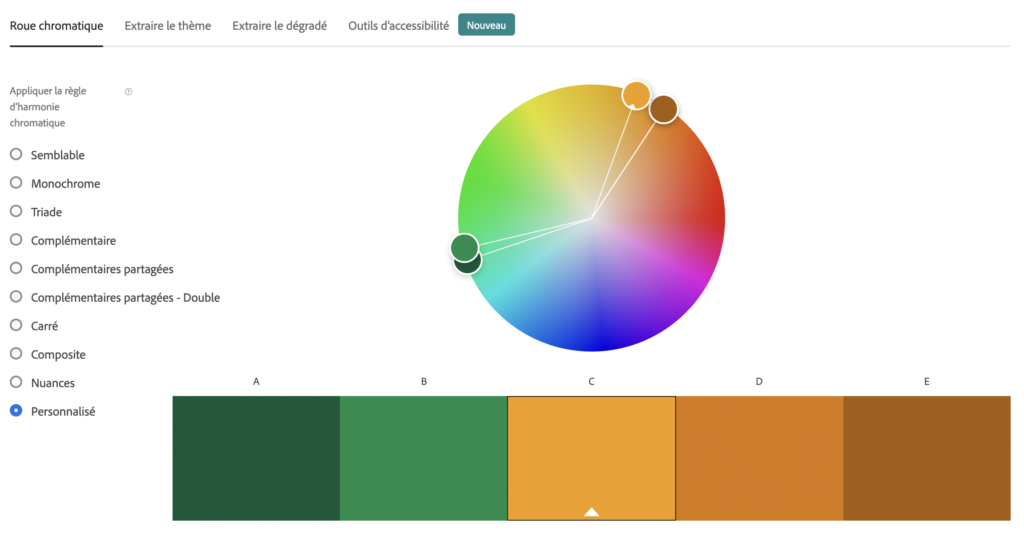
Dans les onglets de création des générateurs de palette, vous pouvez modifier à votre guise les couleurs et leurs attributs : modifiez leur clarté, leur intensité ou leur intensité !
Par exemple, l’option « couleurs complémentaires » vous montre des couleurs qui sont diamétralement opposées sur le cercle chromatique. L’option « triades » quant à elle vous proposera 3 couleurs, à égales distances les unes des autres.
Cela peut vous garantir d’obtenir des teintes contrastées qui fonctionnent bien ensemble.
Vous avez également d’autres options comme « monochrome », « similaires », « nuances », etc. Bref, explorez la roue chromatique et amusez-vous !

5 conseils pour une sélection de couleurs adaptées
Voici quelques bonnes pratiques qui vous aideront à faire des choix pertinents et cohérents avec votre stratégie de communication.
# 1 Limitez le nombre de couleurs dans votre palette
Si vous choisissez trop de couleurs pour votre palette, vous risquez de réduire leur pertinence. Vos couleurs identitaires principales ne doivent pas être noyées dans un brouhaha visuel. On doit pouvoir les deviner facilement, et ainsi, s’en rappeler !
À l’inverse, une sélection trop juste vous limiterait pour créer de futurs visuels. Le juste équilibre se trouve souvent dans la pratique ! En créant vos visuels, vous allez voir quelles couleurs vous n’utilisez pas ou au contraire, s’il vous en manque.
Gardez en tête que chaque couleur choisie doit pouvoir trouver un écho quelque part dans votre univers visuel. Une couleur qui n’apparaît que trop rarement peut sembler sortir de nulle part, et n’apportera pas grand chose sur un support de communication.
Choisissez des couleurs adaptées pour vos futurs contenus et supports de communication
Afin d'éviter des déconvenues au moment d'utiliser cette palette, testez-la sur des supports existants !
Imaginez des combinaisons de couleurs par paires pour voir si elles fonctionnent bien ensemble.
N’hésitez pas à par la suite, de faire des essais sur vos supports existants. Si vous n’en avez pas encore, prenez un template au hasard sur Canva et intégrez-y vos couleurs.
L’idée est d’imaginer vos couleurs autrement que par le petit carré qu’affiche le générateur de palette. Utilisez-les sur des blocs de couleurs, des titres, des paragraphes, des illustrations, des icônes, … Vous pourrez être surpris du rendu !
Autant confirmer qu’une couleur est pratique et polyvalente pour répondre à vos futurs usages avant de l’intégrer définitivement dans votre palette 🙂
Si vos couleurs sont difficiles à utiliser sur supports, peut-être vaut-il mieux les remplacer ou les supprimer. Pas de sentiments 😉
Choisissez des couleurs adaptées en fonction de votre utilisation principale (print / digitale) ou polyvalente
C’est important car les teintes que vous sélectionnez sur écran écran n’auront peut-être pas le même rendu une fois imprimées. 👉 J’explique pourquoi en détails dans mon article sur les différents fichiers que vous recevez avec votre logo.
Ainsi, certaines couleurs, notamment si elles sont très vives et flashy, peuvent apparaître plus ternes sur papier. Mieux vaut le savoir pour éviter, là encore, d’être pris.e au dépourvu !
Je vous conseille également d’ouvrir votre palette de couleur sur un autre écran que celui sur lequel vous travaillez. Rien qu’entre votre ordinateur et votre mobile, il peut y avoir une différence de calibrage et de rendu des couleurs qui peut surprendre !
Même si une légère différence de teinte n’est pas dramatique en soit, il est important de le savoir. Vous pourrez alors privilégier le choix le plus approprié pour vous.
Vous pouvez utiliser des éco-couleurs pour rendre vos futurs supports papier plus responsable !
Certaines couleurs nécessitent davantage d’encre que d’autres pour être imprimées. Cela s’explique par leur intensité ou leur teinte plus ou moins sombre.
De plus, qui dit couverture d’encre élevée dit grammage de papier plus épais ! Car celui-ci doit pouvoir se tenir une fois imprimé.
Si l’éco-conception de votre identité visuelle vous tient à cœur,voilà une solution qui devrait vous plaire : le guide de 167 éco-couleurs conçu par l’Agence Eco-Branding !
Il est composé d’un grand nombre de teintes peu gourmandes en encres, et téléchargeable en open source juste ici ! Les codes CMJN (pour l’impression) sont indiqués pour chaque couleur.
Le co-fondateur de l’agence, Sylvain Boyer, partage en open-source cet outil et ses méthodes pour éco-concevoir des logos de marque. Je vous invite à explorer leur site pour découvrir leur projets d’éco-branding !
Pour aller plus loin, vous pouvez aussi lire cet autre article sur la création de supports print plus responsables.

Vérifiez les contrastes de vos couleurs pour définir une palette plus accessible !
Ce dernier point va t’aider à rendre ta communication plus accessible, sur le web ou le papier, pour les personnes atteintes de déficiences visuelles.
Qu’elles soient malvoyantes, atteintes de daltonisme, ou d’autres anomalies visuelles, il se peut que le rendu des couleurs ne soient pas les mêmes pour elles ou tout simplement illisibles.
Heureusement, la plupart des générateurs de palette permettent de vérifier le rendu d’une couleurs en fonction de ces différentes perceptions visuelles.
Vous pourrez aussi vérifier si le contraste entre deux couleurs est suffisant, en insérant leur code couleur hexadécimal.
- Sur l’outil d’Adobe, il suffit d’aller dans l’onglet “outils d’accessibilité” quand tu es dans la page “créer”.
- Et pour Coolors il faut cliquer sur l’icône des lunettes pour afficher les différents rendus.
Je vous partage aussi deux autres outils très simples en supplément :
- Colorable : tout simple, vous rentrez les codes des deux couleurs que tu veux vérifier ensemble et il vous donne un score pour te rendre compte si vous pouvez mieux faire ou non
- Colors for All : dans celui-ci vous pouvez importer tous les codes hexadécimaux de votre palette de couleurs et il crée les concordances avec les scores correspondant pour chaque combinaison possible.
Il en existe certainement d’autres, en tout cas vous avez maintenant quelques billes pour approfondir le sujet de ton côté si cela t’intéresse !
J'espère que cet article vous a inspiré ou motivé afin de créer votre palette de couleurs idéale pour votre univers de marque ! Sachez qu'il s'agit de la seconde partie du sujet "Couleurs et identité visuelle". Dans le premier, je vous partage 3 manières d'utiliser la couleur pour son identité visuelle, à travers des exemples de marques réelles !