Améliorer son identité visuelle : avez-vous pensé à ces détails ?
Un univers visuel vit et évolue avec votre communication de marque. On peut toujours l’améliorer, pousser la personnalisation dans les moindres détails pour créer une identité visuelle forte et cohérente. Voici quelques éléments qu’on a tendance à laisser de côté et qui jouent pourtant un rôle important dans votre communication visuelle !
Votre signature de mail
Vous trouvez peut-être cela évident, et avez déjà pensé à créer une signature personnalisée il y a longtemps. Pourtant, je reçois encore trop souvent de signatures incomplètes et/ou non travaillée.
Nul besoin de faire quelque chose de trop chargé ou compliqué ! Mais votre destinataire doit pouvoir trouver facilement vos coordonnées et liens directs de vos comptes ou plateformes.
La signature est aussi un bon moyen de partager une actualité à vos destinataires, en ajoutant une bannière temporaire à la fin de votre signature. Par exemple, pour informer d’une promotion, d’une nouveauté ou d’un évènement à venir.
Vous pouvez créer une signature de mail gratuitement sur des outils comme Free Signature ou Hubspot. Il suffit ensuite de l'intégrer à votre messagerie en suivant les paramètres de celle-ci.
Attention cependant à ne pas trop en mettre dans votre signature. Mettez-vous à la place de votre destinataire pour anticiper les informations qu’il souhaiterait trouver. Voici également quelques astuces que vous pouvez appliquez :
Adaptez votre signature
Créez des signatures ciblées en fonction du type de destinataires. Par exemple : prospects et clients, potentiels partenariats et presse, ou encore fournisseurs et collaborateurs.
Allégez votre signature
Utilisez une signature complète (avec liens, image et icônes) pour les premiers échanges et une autre plus légère (sans image) pour la suite de vos discussions avec le même interlocuteur.
Personnalisez votre intitulé de poste
Un intitulé simple est toujours efficace, mais vous pouvez aussi misez sur l'originalité avec une phrase d'accroche qui en dit plus sur vous et votre approche.
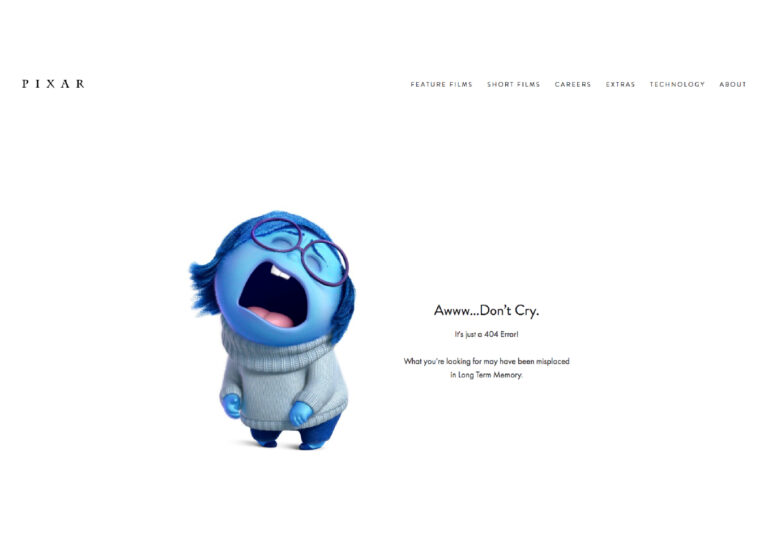
La page 404 de votre site web
Un utilisateur est redirigé vers une page “erreur 404” lorsqu’un lien cliquable est cassé ou bien que la page cible n’existe plus. Bref, cela peut vite arriver… Personnaliser la page 404 de votre site avec votre univers graphique est donc plus utile que vous ne le pensez !
Quels avantages apporte cette personnalisation ?
- Rassure l'utilisateur car il peut ne pas comprendre ce qu'est une "erreur 404"
- Évite la rupture visuelle car l'utilisateur comprend qu'il est toujours sur votre site
- Incite l'utilisateur à rester sur le site en proposant des redirections pertinentes
Une page 404 bien pensée, adaptée, peut transformer une expérience négative en une expérience positive pour un visiteur et potentiel client. Cela montre aussi votre professionnalisme et l’attention que vous portez aux détails pour vos visiteurs (et potentiellement clients).


Pour bien rédiger votre page d'erreur :
- Expliquer simplement à l'utilisateur pourquoi il se retrouve sur cette page d'erreur
- Aiguillez-l'utilisateur en lui proposant différentes pages pour le sortir de cette impasse
- Incarnez votre identité de marque dans cette page pour renforcer votre univers (visuel, ton, message)
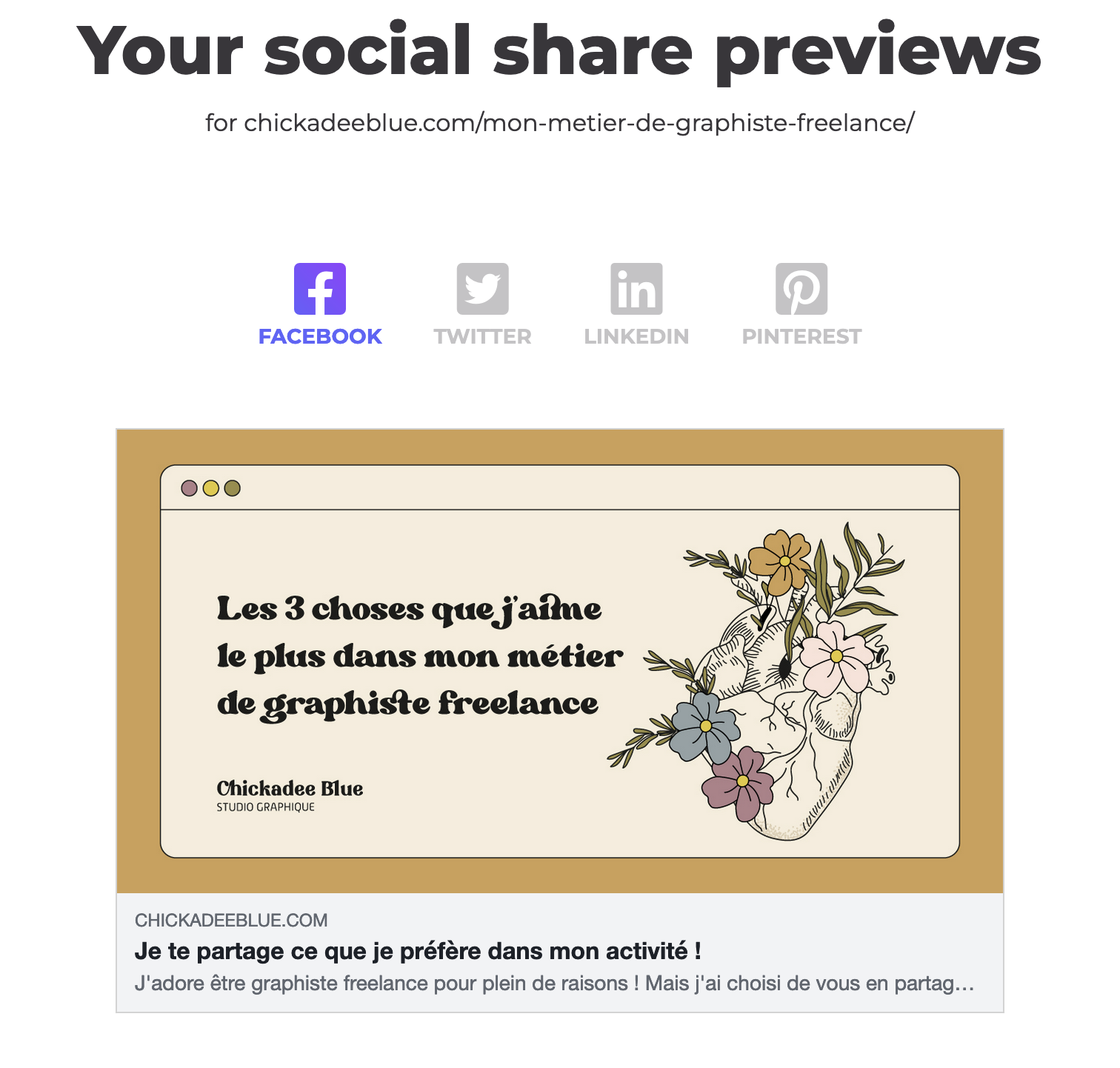
Les aperçus de vos articles de blog
Lorsque vous partagez un lien vers un article ou une page de votre site, un visuel s’affiche en tant qu’aperçu de sa destination. Il est généré automatiquement par la plateforme sur laquelle vous le partager, qui utilise les métadonnées de cette page. En fonction de votre constructeur de site internet, ou des plugins que vous utilisez, vous pourrez les paramétrer très facilement.
Pourquoi créer des visuels d'aperçu personnalisées ?
- Inciter votre audience à cliquer sur le lien avec un visuel attractif et clair
- Partager les bonnes informations concernant le contenu que vous partagez
- Prévoir un format adapté selon les tailles recommandées par les plateformes de partage

Certaines applications vous mâchent le travail en vous montrant un aperçu de vos liens et les corriger si elles ne sont pas adaptées. Comme les sites Social Share Preview ou Iframely.